こんにちは。フリーランスwebデザイナーの矢部めぐみです。
私はMyASPマイスピーというメルマガ配信スタンドを利用しています。
(2022/10/20追記。現在はメルマガからLINEに移行しました。)
そこで、WordPressブログの記事内にマイスピーのメルマガ登録フォームのHTMLを組み込みたくて、
記事を作成して公開ボタンを押したら、
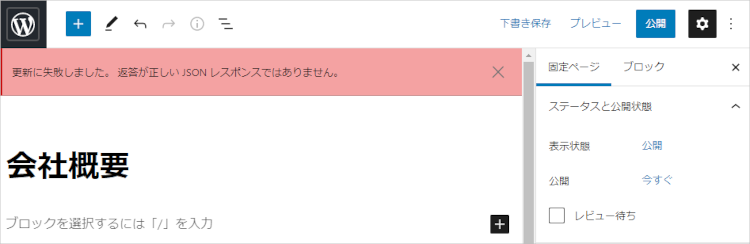
「公開に失敗しました。 返答が正しい JSON レスポンスではありません。」

という表示…。
色々調べてなんとか解決できた結果わかったのが、ConohaサーバーとWordPressのブロックエディタの相性が悪いということ…。
この記事は、ConohaWingというサーバーでWordPressのSWELLというテーマを使っていて、マイスピーのメルマガ登録フォームを独自のブログ記事内に埋め込もうと思ったら、公開や保存ができなかった人のための記事です。
やりたいこと:マイスピーの登録フォームを独自のブログ記事内に配置したい
結局なにがやりたいのかって、自分のブログ記事内に、メルマガの登録フォームを埋め込みたかったんですよ。

これ!こうやってブログ記事内に直接登録フォームだけを埋め込みたかったんです。
マイスピー独自のメルマガ登録フォームはありますよ?

だけど、そうじゃなくてブログ記事内の、このフォームに入力すればそのままメルマガの登録ができるようにしたかったんです。
まだメルマガ登録のためのLPを作っていないのもあって、このマイスピーの登録フォームじゃちょっとね…。
そしてブログ記事内に直接フォームを貼るのと、マイスピーの登録フォームから登録してもらうのどちらが反応が良いのかも調べてみたかったんです。
ですが、マイスピーの登録フォームのHTMLをワードプレスに埋め込むと、「公開に失敗しました。 返答が正しい JSON レスポンスではありません。」と表示されて公開できない…!そして下書きに戻されてしまう!
このエラーを解決する方法をお伝えします。
そもそもブログ記事内に登録フォームを埋め込む方法をどうやるのかについてはまた別の記事で説明したいと思います。
結論:ConohaサーバーのWAF設定をOFFにして記事を書く。
今回は結論、ConohaWingのセキュリティ機能である『WAF』という設定の問題でした。
基本的にはセキュリティで必要な機能なんですが、Conoha WINGではこのWAF設定で保存、更新ができなることが多いみたいです。
このWAFの設定を一度OFFにして、記事を書いて保存し、またONに戻すという工程で無事更新することができました〜!
ブログ内にどうやってメルマガの登録フォームを設置するのかについては、こちらの記事をご覧ください。
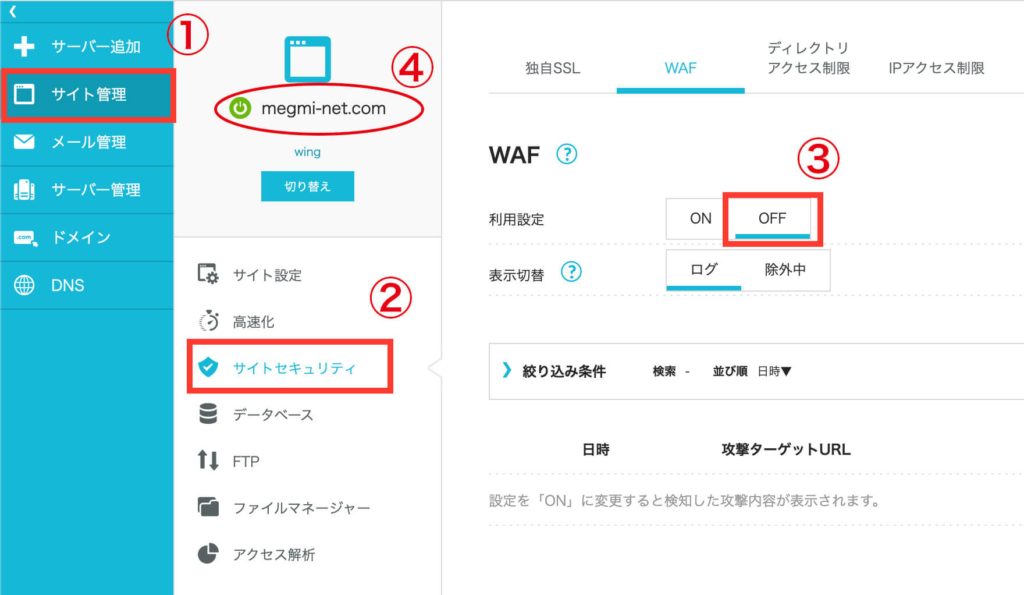
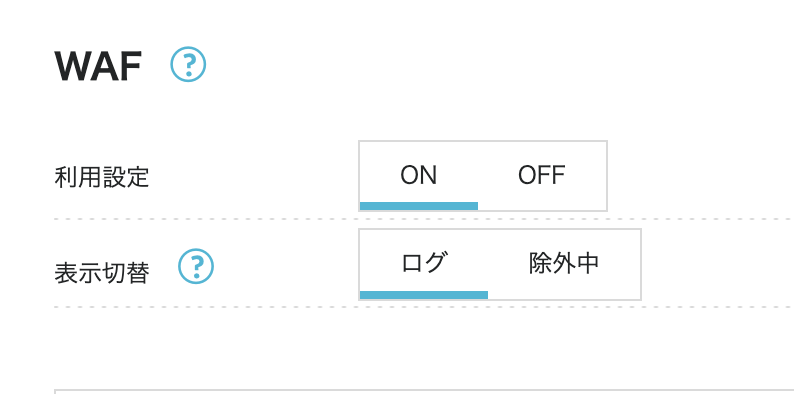
WAFの設定切り替え方法
ConohaサーバーでのWAF設定切り替え方法についてです。

①サーバーにログインしたらサイト管理へ
②サイトセキュリティへ
③ WAFの利用設定をOFFにする

その後、記事を書いて更新してから、WAFの設定を ONに戻しておく。
注意!サイトを複数管理している場合は、④のサイト名が変更したいサイトになっているかどうか確認してからにしてください。
原因は?
これで投稿することができたけど、そもそも何が原因だったんでしょうか?
それは、ConohaのWAFと、ワードプレスのエディタの相性が悪いために公開しようとすると通信が途絶える。
↓
下書きに戻しておくね〜って感じで保存できなかったようです。
この不具合はWordPressで追加CSSを設定した場合や、Googleアドセンスタグを貼ろうとした時などにも起こることがあるようなので、更新できなくなった時には一度この方法を試してみるといいですね。
他の原因パーマリンクとhtaccessについてと対処法
そのほかにもWordPressで更新ができない原因には「パーマリンク設定」と「hataccess」の問題が原因としてあります。
私も解決策をネットでググった時、最初にでてきたのは「パーマリンク設定」でした。
パーマリンク設定を『基本』に変更したら直ったとか。
htaccessファイルを書き換えたら直ったなど。
だけど私の場合、パーマリンクを変更しても変わらないし、htaccessを書き換えても直らず。
最終的にWAFの設定を切り替えることで解決に至りました。
ここでちょっと気をつけてほしいのが、パーマリンク。
パーマリンク設定を変えると、SEOの評価もリセットされるし、ブログ記事のURLが変更されるために今までの記事が404エラーになったり、内部リンクや外部リンクがリンク切れになる危険性があります。
それはまずい…。
なので必ずパーマリンクを変更する場合はリダイレクトなどの対処法を行ってから変更するようにしてくださいね。
ちなみに私は解決するのに必死で、ネットで探した解決策を手当たり次第試していたのでパーマリンクを変更したことに伴う危険性を忘れて変更してしまった人でした…。
でも大丈夫です!もしか対処法をせずにパーマリンクをもう変更してしまった!!という方のために便利な『Redirection』というプラグインがあります。
Redirectionの使い方
パーマリンクを変更してしまったせいでリンク切れになってエラーがでてしまった場合、このRedirectionというプラグインを利用してリダイレクトしましょう。
まずはプラグインを追加します。
プラグインの新規追加から「Redirection」と検索し、インストールしたあと「有効化」してください。
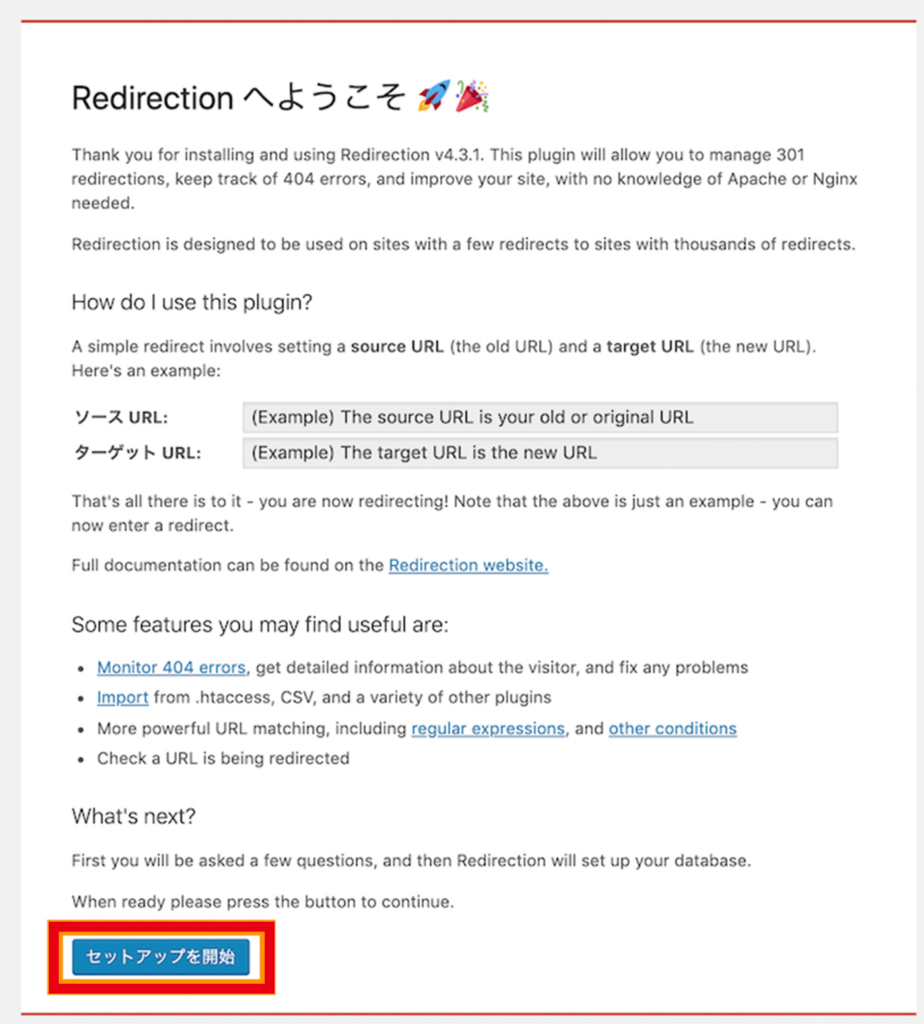
まずはセットアップ画面が出てくるので、「セットアップを開始」を押してください。

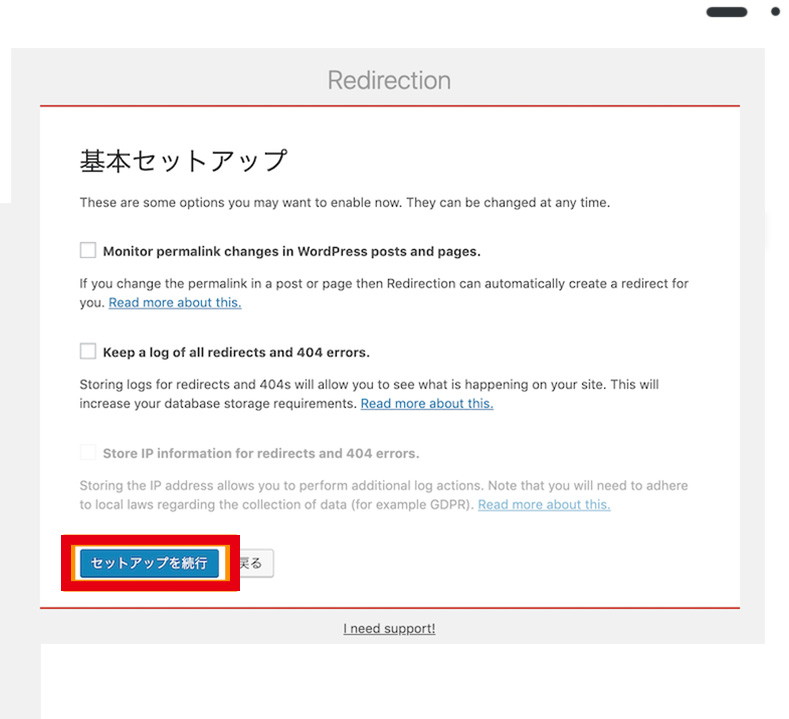
基本セットアップの画面になったら、チェックはなにもつけずに「セットアップを続行」で完了です。

完了です。

あとは実際リダイレクトしたいURLを入力するだけ!
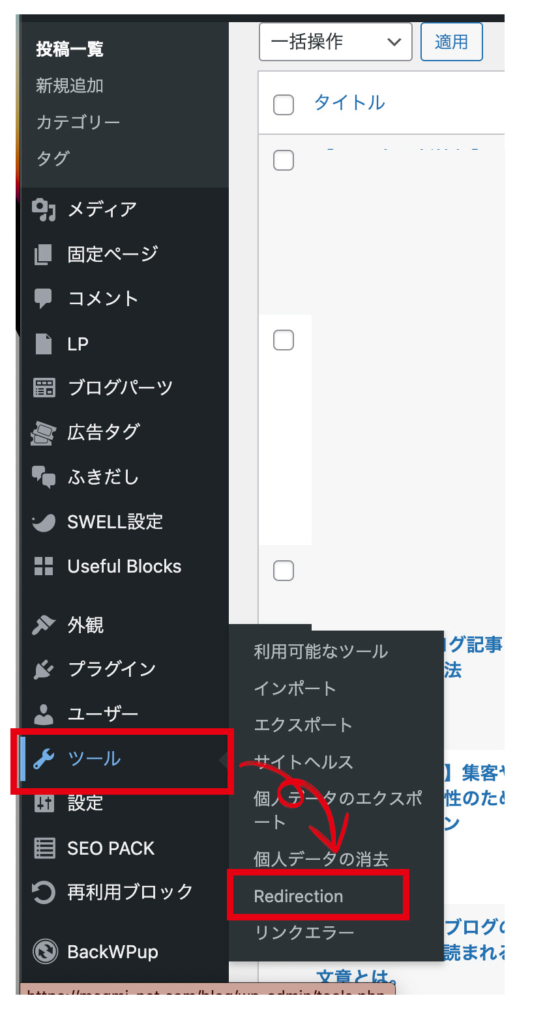
ダッシュボードのツールからRedirectionを選ぶ。

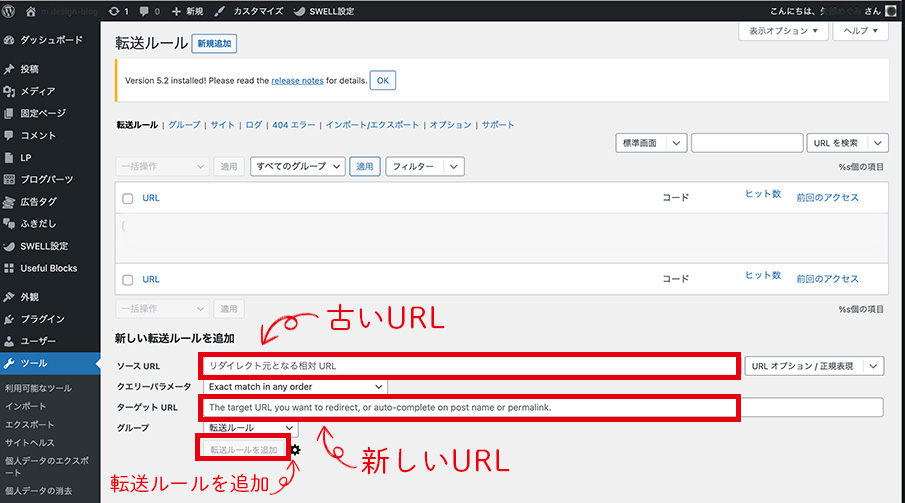
ソースURLに古いURLを、ターゲットURLに新しいURLを入力して転送ツールを追加をクリック。

これだけ!なんて簡単なんでしょうか!
あとはリダイレクトできているかどうか確認してみるのも忘れずに!
M.DESIGNの公式LINEにご登録で、3大特典をプレゼント中です。
特典1:インスタからLINEヘ友達が集まる『litlinkの作るたった3つのポイント』
特典2:プロのデザイナーがお勧めする『Canva日本語フォント集』
特典3:プロのデザイナーがお勧めする『Canva英語フォント集』
さらに、今後新しいプレゼントも準備中…!
ぜひ登録してお待ちくださいね~^^