こんにちは。フリーランスwebデザイナーの矢部めぐみです。
私も利用しているメルマガ配信スタンド、MyASPマイスピー。
メルマガに登録してもらうにはメルマガの登録フォームが必要ですよね。
その中でも、マイスピーの登録フォームではなく、自分のWordPressブログ記事内に登録フォームを埋め込んで、ブログ記事からそのまま登録できるようにする方法を説明します。

WordPress記事内にマイスピーのフォームを設置する方法
MyASPで登録フォームタグの発行をする
まずは登録フォームのHTMLを入手します。
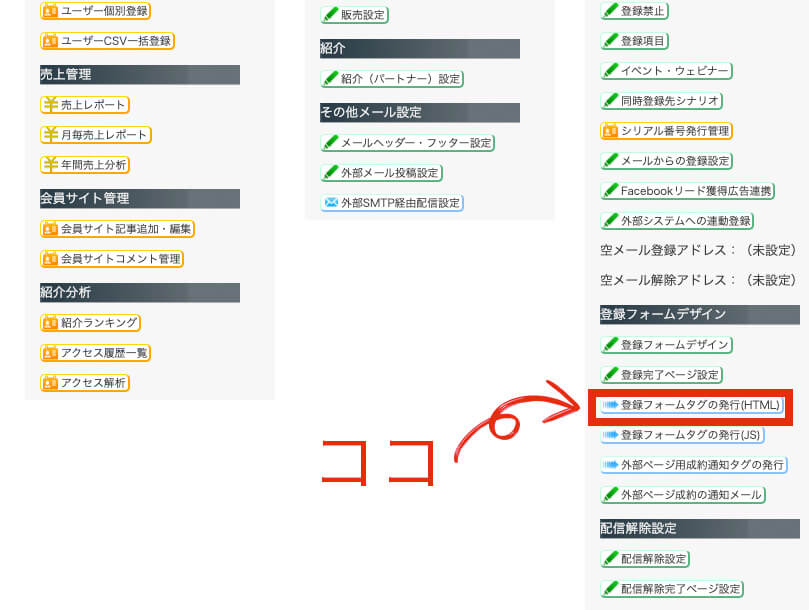
シナリオ管理メニューの登録フォームデザインから、「登録フォームタグの発行(HTML)」というものをクリック。

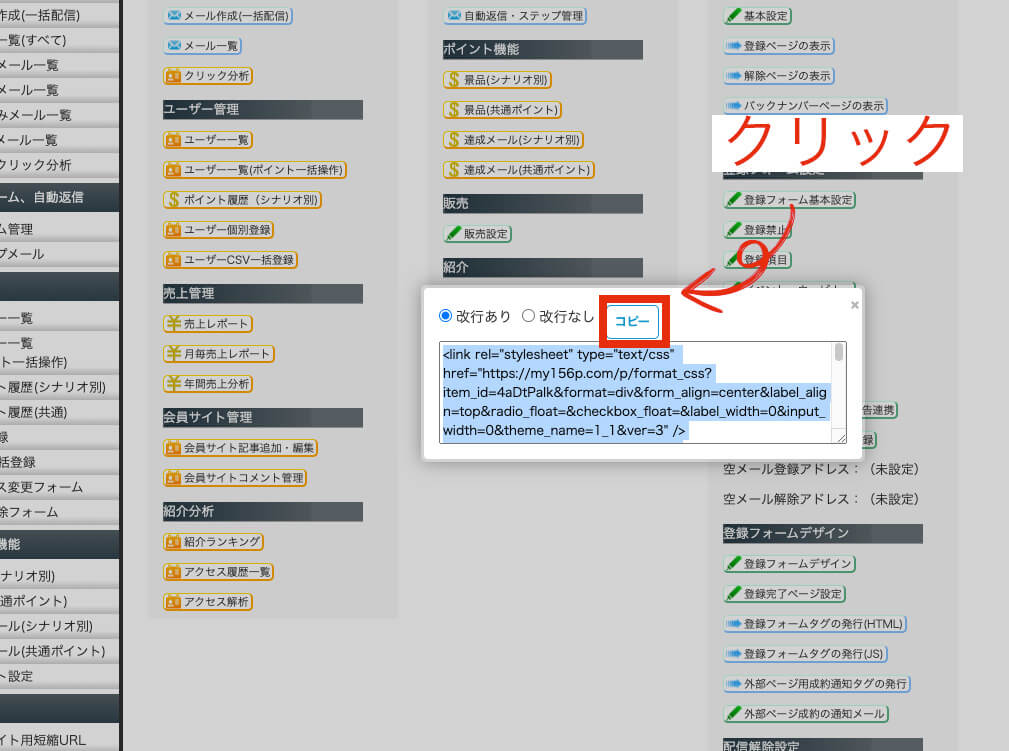
次に、発行されたHTMLをコピーします。

不要な部分を消し、ちょっと色など変更する
私はマイスピーの登録フォームにはカスタムヘッダーを入れて誘導文を入れていました。ですが、ブログ記事内に埋め込む時は、バナー画像の下に登録フォームだけを入れたかったのでメルマガのタイトルとか、カスタムヘッダー部分はいりません。
なので、そういういらない部分は消します。


- <div class="content_form"><form action="https://my156p.com/p/r/ご自身のソースコードからコピペ" id="UserItemForm" class="myForm" method="post" accept-charset="utf-8" style="border: 1px solid #6C271B;" hidden="" name="_method" value="POST">
- <p></p>
- <p><!-- お名前 --></p>
- <div class="input text input_unit required">
- <div class="my_column my_left">
- <div class="label_frame"><label for="Username1" class="form_input_label required">お名前</label></div>
- <p></p>
- </div>
- <div class="my_column my_right"><input name="data[User][name1]" id="Username1" value="" class=" required" type="text" style="background-color: #ecd6c7;"></div>
- <p></p>
- </div>
- <p><!-- メールアドレス --></p>
- <div class="input text input_unit required">
- <div class="my_column my_left">
- <div class="label_frame"><label for="Usermail" class="form_input_label required">メールアドレス</label></div>
- <p></p>
- </div>
- <div class="my_column my_right"><input name="data[User][mail]" id="Usermail" value="" class=" required" type="text" style="background-color: #ecd6c7;"></div>
- <p></p>
- </div>
- <p><!-- 画像認証 --></p>
- <p><!-- 確認ボタン --></p>
- <div class="submit form_input_submit"><input type="submit" value="メルマガ登録で特典を受け取る" style="font-size: 20px;" hidden="" id="server_url">
- <p></p>
- <p><!-- ▼リファラ --><br><input type="hidden" name="data[User][referer_form_url]" value="" class="UserRefererFormUrl"><br><input type="hidden" name="data[User][referer_url]" value="" class="UserRefererUrl"></p>
- <p><script type="text/javascript"><br />
- //<!--
- if (document.referrer.length !=0 ){
- if (document.getElementsByClassName("UserRefererUrl"))
- {
- var user_referer_url = document.getElementsByClassName("UserRefererUrl");
- for (var i = 0; i < user_referer_url.length; i++)
- {
- user_referer_url[i].value = document.referrer;
- }
- }
- else if (document.getElementById("UserRefererUrl"))
- {
- document.getElementById("UserRefererUrl").value = document.referrer;
- }
- }
- if (document.getElementsByClassName("UserRefererFormUrl"))
- {
- var user_referer_form_url = document.getElementsByClassName("UserRefererFormUrl");
- for (var i = 0; i < user_referer_form_url.length; i++)
- {
- user_referer_form_url[i].value = location.href;
- }
- }
- else if (document.getElementById("UserRefererFormUrl"))
- {
- document.getElementById("UserRefererFormUrl").value = location.href;
- }
- //--><br />
- </script><br><!-- ▲リファラ --></p>
- </div>
- </form>
- <p><script src="https://my156p.com/js/ご自身のソースコードからコピペ"></script></p>
- </div>
コードの1行目と60行目部分、
01. “https://my156p.com/p/r/ご自身のソースコードからコピペ”
60. “https://my156p.com/js/ご自身のソースコードからコピペ”
こちらの"https://〜”の部分は先ほどご自分のマイスピーの登録フォームタグの発行から入手したコードからコピペしてください。
じゃないと私のメルマガに登録されちゃうので。笑
このコードは私が入力欄の色を変えたり、フォームの周りをborderで囲ったりコードをいじってあります。
9行目と18行目の“background-color: #ecd6c7;”の#〜を自分の好きな色にすることで変えることができます。
あと、私は名前とメールアドレスのみの登録フォームですが、もっと項目が多いかたはこのコードを参考に各自修正してください。
テキストエディタかメモ帳などに一度貼り付けてから内容はいじってくださいね〜。
WordPressの記事投稿画面に埋め込み
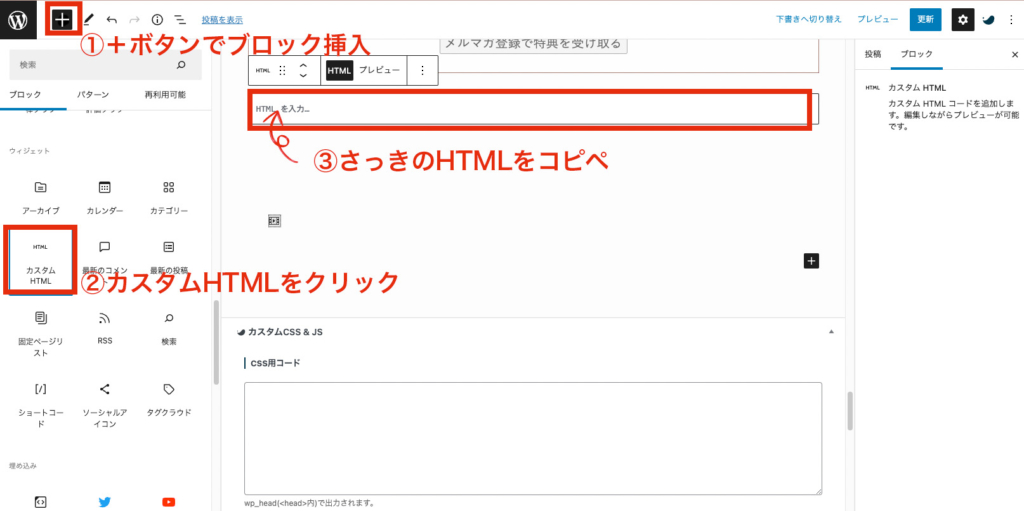
次に記事投稿画面で、ブロックを挿入(①)、カスタムHTMLをクリック(②)

そしたらHTMLを入力するブロックが出てくるので、先ほどのコードをいれましょう。(③)
更新してみると、きちんとなっているはずです。
もしか、更新しようとしてJSONエラーがでた場合はこちらの記事に対処法が書いてありますのでよかったらご覧ください。